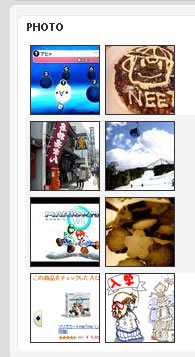
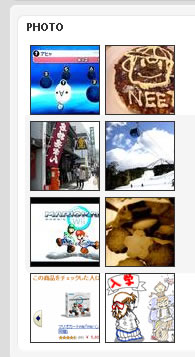
 mt.Vicunaを使用している場合のカスタマイズです。トップページのサイドバーとか記事の詳細ページの下に、PHOTO項目が加わりました。
mt.Vicunaを使用している場合のカスタマイズです。トップページのサイドバーとか記事の詳細ページの下に、PHOTO項目が加わりました。
PHOTO項目はVicunaテンプレートに元々入っていますが、サムネイルをクリックすると、元のサイズの画像を表示するだけです。折角なら記事へリンクさせた方が良いなぁと思って実行。
MovableTypeの独自タグとは縁遠い初心者視点からすれば、単純にサムネイルのリンク先を「画像のアドレス」から「記事のアドレス」に書き換えるだけだと思ってたんだ・・・大間違いだった!!
何かの役に立つかもしれないので、参考程度にソース書いておきます・・・焼きそばが食べたくなってきた。
mt.Vicuna(ver2.13)テンプレートを使用しているMT4.1の環境で説明します。
デザイン→テンプレート→メインページ→(インクルードモジュール内の)ユーティリティー→u_フォト
と進み、「u_フォト」のソースを書き換えます。場合によって2タイプのソースがあります。
(u_フォトが無い場合は<$MTInclude widget="u_フォト"$>を追加して保存)
記事に必ず画像がある場合のソース
とても簡単です。サムネイルリストからブログ記事(エントリー)にリンクを張る (MT4用)で紹介されているソースを、<ul>の中に入れるだけ。
<dt>Photo</dt>
<dd>
<ul class="thumb">
<MTEntries lastn="10">
<MTEntryAssets type="image" lastn="1">
<li><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">
<img src="<$MTAssetThumbnailURL height="70"$>" alt="<$MTEntryTitle$>" />
</a></li>
</MTEntryAssets>
</MTEntries>
</ul>
</dd>
lastn="10"の10は、最新10件のことです。この数字を変更すれば表示させるサムネイルの数を変更できます。
画像が無い記事もある場合のソース(MT4.1以上)
上のソースだと、最新10件の記事の画像しか見ていません。なので、例えば最新10件の中に、文章だけの記事が2件あった場合、表示されるサムネイルは8個になってしまいます。その辺はサムネイルリストからブログ記事(エントリー)にリンクを張る(2) MT4.1完成版で説明されてます。このページには、そういう問題をうまく回避したソースも載ってますが、もうちょっとシンプルなのがサムネイル画像エントリリストの改造(OK版)のソースです。これをVicuna用にすると
<dt>Photo</dt>
<dd>
<MTIfNonZero tag="AssetCount">
<$mt:setvar name="counter" value="0"$>
<ul class="thumb">
<MTEntries lastn="0">
<MTEntryAssets type="image" lastn="1">
<MTIf name="counter" lt="8">
<$mt:setvar name="counter" op="++"$>
<MTSetVarBlock name="imagewidth"><$MTAssetProperty property="image_width"$></MTSetVarBlock>
<MTSetVarBlock name="imageheight"><$MTAssetProperty property="image_height"$></MTSetVarBlock>
<li>
<a href="<$MTEntryPermalink$>">
<MTIf name="imagewidth" gt="$imageheight">
<img src="<$MTAssetThumbnailURL height="70"$>" alt="<$MTEntryTitle$>" title="<$MTEntryTitle$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL width="70"$>" alt="<$MTEntryTitle$>" title="<$MTEntryTitle$>" />
</MTIf>
</a>
</li>
</MTIf>
</MTEntryAssets>
</MTEntries>
</ul>
</MTIfNonZero>
</dd>
余力があったら考えたかったこと
- サムネイル同士の隙間
- サイドバーを見ると左に片寄っちゃってます。間隔を広げようとしてul.thumb liのmargin設定変えたのに微動だにしない。liだけじゃなくulいじっても変化なし。なんでだろう。まぁいいや。
Futureのサンプルみたいに、「Search」とか「Recent Comments 」のブロックに入れたら、そっちは良くてもページ下の方が表示崩れて大暴れwwwww - IE6で枠からはみ出てる
- ページ下に表示される方の項目ですがIE6だと4枚分はみ出てる。Firefoxではそんなことなかったのでまぁいいや。
- ソースの余分な空白
- テンプレート編集で、改行とかスペースを無くして詰めちゃえばある程度回避できるらしいけど、タグのセットが見難くなるからまぁいいや。
- 見せたい画像がサムネにならない
- 今回のソースだと、ひとつの記事の中に複数の画像があった場合、記事内の最後の一枚が選ばれている(最後の一枚=「画像の挿入」でアップロードした最後の画像)。
見せたい画像ほど、最初にアップロードしちゃうからなぁ。複数画像がある記事はそんなにないのでまぁいいや。
追記(2009年1月14日):
サムネイルリストからブログ記事(エントリー)にリンクを張る(2) MT4.1完成版にて、sort_order=”ascend” を記入して、一番古い画像をサムネイルにする方法がポイントとして追加されていました
そもそもPHOTO項目自体、無いよりはあった方が良いかな程度のものなのでもうこれでいいや。





「サムネイルをクリックで記事に飛ぶようにする」への4件の返信
例のリニューアルはまだかな?w
む、難しいことを!それよりもbon兄貴と狩りに行きたいんだぜ!
この記事、参考にさせて頂きました。
ただ、最後の「画像が無い記事もある場合のソース」は、縦長の画像に関しては正方形のサムネイルを出力しないようですが、これも同様に正方形にするにはどうしたらよいのでしょうか?
また、画像が無いエントリーに関してはあらかじめ一定の画像を用意しておいて、それをサムネイルとして出力することはできないでしょうか?
その場合のコードを分かりましたらご教授頂けませんでしょうか?
よろしくお願いします。
しげるさん、こんばんは。記事を読んでくださってありがとうございます!
>正方形にするにはどうしたらよいのでしょうか?
正方形にするにはスタイルシートの編集が必要になります。上の記事ではその事に触れていませんでしたね。説明が不十分で申し訳ございません。
mt.Vicunaをお使いの場合、以下のソースをcssファイルのどこかに追記してください。
ul.thumb li {
height: 70px;
}
上記のソースは、サムネイルリストからブログ記事(エントリー)にリンクを張る(2) MT4.1完成版で言うと、.itemから始まるソース内の赤文字部分に相当します。また、サイドバーのサムネイルを全部正方形にする (MT4用)も併せてご覧いただけると分かりやすいかと思います。
>画像が無いエントリーに関してはあらかじめ一定の画像を用意しておいて…
上記ソースを利用する場合で最も手っ取り早いのは、画像の無いエントリーを書く時、”あらかじめ用意した一定の画像”を”アイテムの挿入”でエントリー内に埋め込むことでしょうか・・・。ただしこの場合、記事内にその画像も出ることになります(記事内で使用されている画像を、ひとつサムネイルにする・・・というソースのため)。上記ソースは、「画像が無いエントリーで、いかにサムネイルを出さないようにするか」が目標だったため、本末転倒な感じですね・・・うーん。
ただ、「自分の好きな画像をサムネイルにするカスタマイズ」が以下のページで解説されていました。
サムネイルリストからブログ記事(エントリー)にリンクを張る(3) MT4.1応用編
これで作成したカスタムフィールドに、”あらかじめ用意した一定の画像”を入力すればいけそうな気がします。
中途半端な回答で申し訳ございません!カスタマイズがうまくいくことを祈っています。
追記:
そのものズバリな記事がありました!
■画像のない記事に任意のサムネイルを表示させるで対応できると思います。